Μάθημα: πώς να δημιουργήσετε έναν σύνδεσμο σε HTML;
Πριν κάνετε έναν σύνδεσμο σε HTML, πρέπει να το κάνετεγια να καταλάβω τι είναι και τι είδους είναι. Οποιοσδήποτε σύνδεσμος αρχίζει με την <a> ετικέτα και κλείνει με μια ετικέτα </a>. Ο χρήστης εμφανίζει μόνο ό, τι περικλείεται μεταξύ αυτών των ετικετών. Το πρόγραμμα περιήγησης δεν εμφανίζει τον ίδιο τον σύνδεσμο. Μπορεί να δει με την τοποθέτηση του δείκτη στη γραμμή κατάστασης.
Όλοι οι σύνδεσμοι μπορούν να χωριστούν σύμφωνα με διαφορετικά κριτήρια και τύπους. Για παράδειγμα, μπορείτε να διαιρέσετε τους συνδέσμους κατά σκοπό:
- μέσα στο έγγραφο.
- σε άλλη ιστοσελίδα.
- σε διάφορα αρχεία.
- σε ταχυδρομικές διευθύνσεις.
Επιπλέον, το δεύτερο και το τρίτο στοιχείο μπορούν να χωριστούν σε απόλυτες και σχετικές διευθύνσεις. Σχετικά με αυτό λίγο αργότερα. Τώρα εξετάστε την απλούστερη περίπτωση.

Πώς σε HTML για να κάνετε τη σύνδεση; Για να γίνει αυτό, μπορείτε να ανοίξετε ένα σημειωματάριο ή οποιοδήποτε άλλο πρόγραμμα επεξεργασίας και να αντικαταστήσετε τον παραπάνω κώδικα.
Το αποτέλεσμα είναι το ακόλουθο.

Από τι συνίσταται η σύνδεση;
Θυμηθείτε ότι απαιτείται οποιοσδήποτε σύνδεσμος:
- ετικέτα ανοίγματος και κλεισίματος.
- σύνδεσμος κείμενο?
- το χαρακτηριστικό href, το οποίο καθορίζει τη διεύθυνση στην οποία θα αποσταλεί ο χρήστης.

Όπως μπορείτε να δείτε, το πρώτο σχήμα δείχνει τις σελίδες συνδέσμων / about.html. Αυτή είναι μια σχετική αναφορά. Στο παραπάνω σχήμα, ο σύνδεσμος αρχίζει με http: //. Σε αυτή την περίπτωση, χρησιμοποιείται η απόλυτη αναφορά.
Εάν δεν καθορίσετε μια ετικέτα κλεισίματος, τότε όλαΗ επόμενη θα είναι επίσης μια συνέχεια αυτού του συνδέσμου. Προσέξτε. Όταν γράφετε τον κώδικα, τοποθετήστε αμέσως την ετικέτα ανοίγματος και κλεισίματος. Έτσι είναι ασφαλέστερο.
Πώς να φτιάξετε μια εικόνα έναν σύνδεσμο σε HTML;
Αντί του κειμένου στις ετικέτες <a> ... </a>, μπορείτε να καθορίσετε εικόνες. Δηλαδή, αν ο χρήστης κάνει κλικ στην εικόνα, θα κάνει κλικ στη σύνδεσή σας.
Αυτή η μέθοδος χρησιμοποιείται πολύ συχνά. Ειδικά στο μενού στις όμορφες τοποθεσίες. Οι σχεδιαστές μακιγιάζ σκέφτονται πάντα πώς να κάνουν μια σύνδεση σε μια σελίδα σε HTML πριν δημιουργήσουν ένα σχέδιο ιστοσελίδας. Πιο συγκεκριμένα, σε ποια μορφή γίνεται αυτό. Στο μάθημα υπάρχουν όλοι οι τρόποι που κατέχει ο πλοίαρχος ιστού. Θα εξετάσουμε λίγο περισσότερο.
Πώς σε HTML για να κάνετε μια σύνδεση με ένα αρχείο;
Στο χαρακτηριστικό href, μπορείτε να καθορίσετε αναφορές σε αρχεία. Αυτό συμβαίνει συνήθως όταν καθορίζετε έναν σύνδεσμο για να κατεβάσετε ένα αρχείο (αρχείο, ταινία, μουσική, βιβλίο, αρχείο κειμένου και ούτω καθεξής).
Με άλλα λόγια, μπορείτε να ορίσετε οτιδήποτε στη διεύθυνση. Εάν δεν είναι μια ιστοσελίδα, το πρόγραμμα περιήγησης θα προσπαθήσει να το κατεβάσει.
Εσωτερικές αναφορές
Σίγουρα επισκεφθήκατε τουλάχιστον μία φορά"Wikipedia". Υπάρχει το περιεχόμενο του άρθρου. Και όταν κάνετε κλικ σε ένα στοιχείο, μεταβαίνετε στην αντίστοιχη υποενότητα. Τέτοιοι σύνδεσμοι ονομάζονται αναφορές μέσα σε ένα έγγραφο ή σε σελιδοδείκτες.
Πώς σε HTML για να δημιουργήσετε έναν σύνδεσμο μέσα στη σελίδα;

Είναι πολύ απλό. Ορίζουμε τους συνδέσμους στο κείμενο με το χαρακτηριστικό <a>, αλλά δεν καθορίζουμε href. Πρέπει να γράψετε το χαρακτηριστικό όνομα και να καθορίσετε ένα μοναδικό όνομα μέσα στο έγγραφο. Και στον τόπο όπου καθορίζετε τις αναφορές σε αυτές τις σημειώσεις μέσα στο έγγραφο, στο χαρακτηριστικό href γράφουμε πρώτα ένα πλέγμα, και στη συνέχεια το μοναδικό όνομα.
Μόλις ο browser εντοπίσει τον χαρακτήρα # στη διεύθυνση, κατανοεί ότι είναι απαραίτητο να ανατρέξει σε ένα στοιχείο μέσα στο ίδιο έγγραφο.
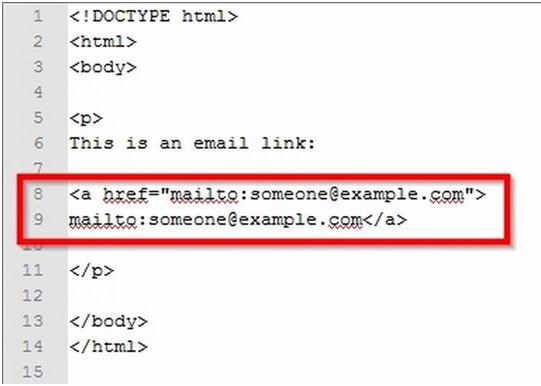
Σύνδεσμοι προς το ηλεκτρονικό ταχυδρομείο
Ορισμένες φορές χρειάζεται να ορίσετε έναν σύνδεσμο για το ηλεκτρονικό ταχυδρομείο. Μπορείτε να το κάνετε αυτό.

Αφού κάνετε κλικ σε αυτόν τον σύνδεσμο από τον χρήστηθα ανοίξει μια εφαρμογή διαχείρισης αλληλογραφίας. Αυτό είναι συνήθως ένα πρότυπο Outlook. Αλλά αυτό το πρόγραμμα συνήθως δεν είναι προσαρμοσμένο. Ως εκ τούτου, συνήθως η διεύθυνση ηλεκτρονικού ταχυδρομείου αναφέρεται απλά με τη μορφή κειμένου.
Χαρακτηριστικά
Αν καταλαβαίνετε πώς να δημιουργήσετε έναν σύνδεσμο σε HTML, συνιστάται να μελετήσετε τα υπόλοιπα χαρακτηριστικά της <a> ετικέτας. Αυτές είναι πολύ σημαντικές πληροφορίες. Εξετάστε τα πιο βασικά:
- Το χαρακτηριστικό τίτλου - δημιουργεί ένα αναδυόμενο υπαινιγμό κατά την τοποθέτησή του πάνω σε έναν σύνδεσμο. Αυτό είναι πολύ βολικό. Χάρη σε αυτό, μπορείτε να παρέχετε επιπλέον πληροφορίες στον χρήστη.
- Το χαρακτηριστικό στόχος είναι ο τόπος όπου θα φορτωθεί το νέο έγγραφο (ιστοσελίδα). Εδώ μπορεί να υπάρχουν οι ακόλουθες τιμές:
- _blank - θα ανοίξει ένα νέο παράθυρο του προγράμματος περιήγησης.
- _self - άνοιγμα στο τρέχον παράθυρο, αυτή είναι η προεπιλεγμένη τιμή, δεν είναι απαραίτητο να τον καθορίσετε.
- _parent - φόρτωση στο γονικό πλαίσιο, αν δεν υπάρχουν, τότε το χαρακτηριστικό παίρνει το value_self;
- _top - Ακυρώνει όλα τα καρέ και φορτώνει τη σελίδα στο πλήρες μέγεθος του προγράμματος περιήγησης. Εάν δεν υπάρχουν καρέ, τότε υπάρχει μια αναλογία με το _self.
- Το χαρακτηριστικό λήψης. Χάρη σε αυτό, μπορείτε να κατεβάσετε με σθένος το αρχείο που καθορίσατε στο χαρακτηριστικό href. Αυτή η παράμετρος δεν έχει τιμή. Αναφέρουμε μόνο το <a href="img/photo.jpg"> σύνδεσμο στο αρχείο </a>. Αν δεν καθορίζετε το πρόγραμμα περιήγησης απλά ανοίγει τη φωτογραφία. Σε αυτή την περίπτωση, θα μεταφορτωθεί στον υπολογιστή.
Σχεδιασμός συνδέσμων
Αν καταλαβαίνετε πώς να κάνετε μια αναφορά εικόνας στοHTML, είναι επιθυμητό να φροντίσετε το γεγονός ότι φαίνεται φυσιολογικό. Από προεπιλογή, γύρω από την εικόνα, που είναι μια σύνδεση, εμφανίζεται ένα πλαίσιο. Φαίνεται τραχύ και άσχημο. Δεδομένου ότι το πάχος του είναι 3 εικονοστοιχεία.
Ότι δεν ήταν, είναι απαραίτητο να καθορίσετε το border = "0". Δηλαδή, το όριο θα είναι μηδέν. Εδώ είναι ένας σύνδεσμος από την εικόνα θα φαίνεται ωραίο και αποδεκτό. Διαφορετικά, θα τρομάξετε όλους τους επισκέπτες του ιστότοπου.
Συμπέρασμα
Οι σύνδεσμοι, με την πρώτη ματιά, είναι μια πολύ απλή ετικέτα. Αλλά αν πάτε βαθύτερα και εξετάζετε όλα τα είδη των δεσμών και χαρακτηριστικών, αποδεικνύεται ότι όλα δεν είναι τόσο εύκολα και χωρίς σύννεφα.
Θυμηθείτε, οι σύνδεσμοι αποτελούν τη ραχοκοκαλιά του Παγκόσμιου Ιστού. Χωρίς αυτούς, δεν θα υπήρχε.
</ p>







